
Responsive vs. Adaptive Webdesign (Teil 1)
Jede Website soll „responsive“ sein. Aber was bedeutet der Begriff „Responsive Webdesign“? Und was ist überhaupt „Adaptive Webdesign“? Im ersten Teil dieses Artikels erklären wir die Unterschiede der beiden Begriffe.
Responsive Webdesign
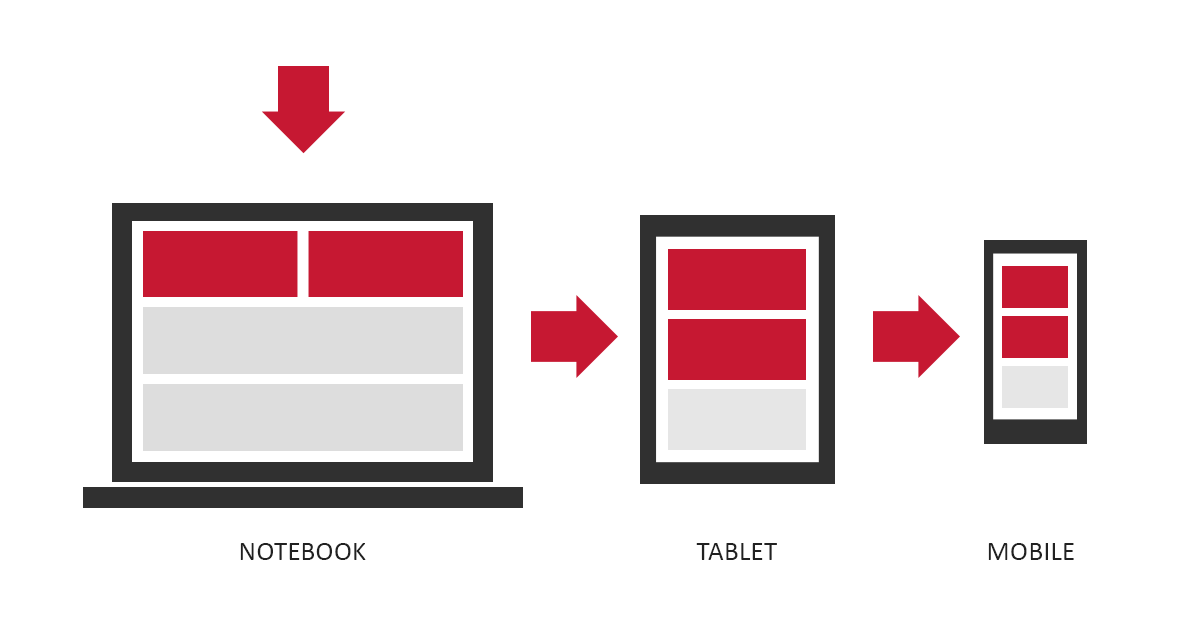
Responsive Websites passen sich immer dem jeweiligen Viewport des Endgeräts (z.B. Handydisplay oder PC-Monitor) an. Im Gegensatz zum adaptive Webdesign wird hier also nicht für ausgewählte Displays optimiert, sondern der zur Verfügung stehende Platz des jeweiligen Displays wird immer optimal genutzt.

„Durch das responsive (reagierende) Verhalten der Website ist eine optimale Darstellung auf allen Displays gegeben.“
Das Design verhält sich dabei flexibel / flüssig (fluid) und wird in einem freien Gestaltungsraster entwickelt. Vereinfacht bedeutet das: Content-Elemente skalieren und ordnen sich automatisch in dem zur Verfügung stehenden Platz neu an. Zum Beispiel stehen Elemente bei ausreichender Breite horizontal nebeneinander und fließen mit einer entsprechenden Skalierung des Elements bei kleineren Viewports (z.B. Tablet oder Mobile Devices) vertikal untereinander.
Spricht man also von „Responsive Webdesign“ bedeutet das, dass eine Website sich an den Viewport eines Endgeräts anpassen kann. Hierbei sind (theoretisch) zukünftige Devices und Displaygrößen ebenfalls abgedeckt.
Adaptive Webdesign
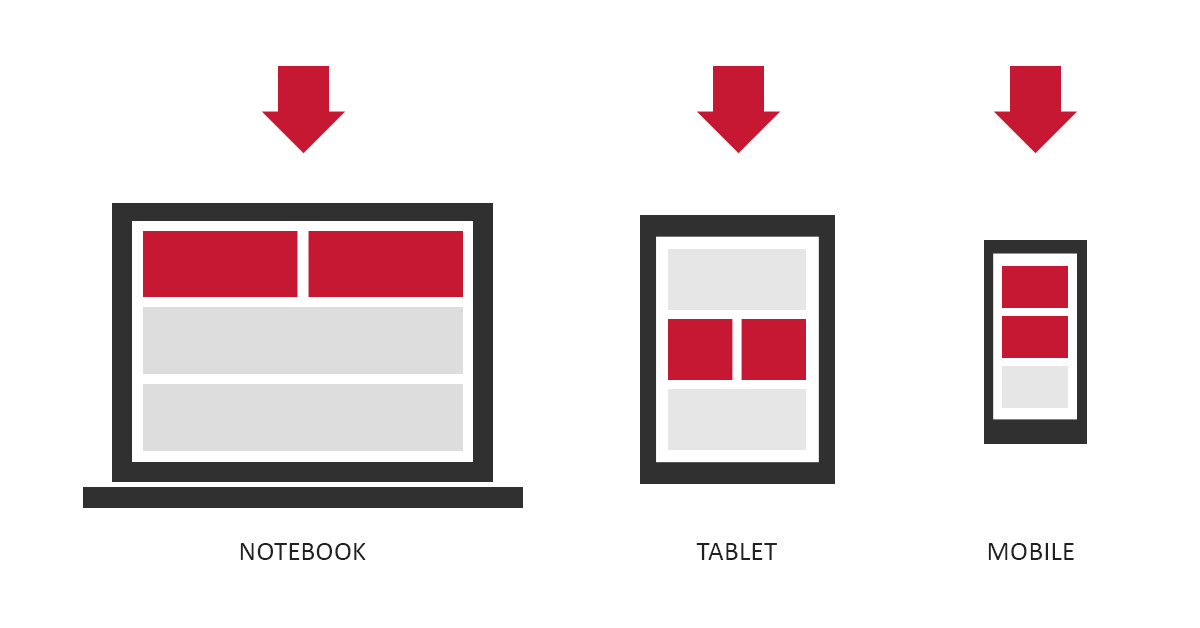
Adaptives Webdesign verhält sich hingegen nicht reagierend, sondern „fixed“, also exakt definiert. Dabei wird für jede Displaygröße eine eigene optimierte Darstellung der Inhalte bereitgestellt und der Platz entsprechend des jeweiligen Displays genutzt.

„Dem Display entsprechend wird eine definierte Variante der Darstellung zugeordnet.“
Die Website wird dabei in festen Rasterstufen (Varianten) in einem starren Gestaltungsraster in Verbindung mit Media Queries entwickelt. Es wird geprüft, mit welchem Endgerät/Display die Website aufgerufen wird, um dann die entsprechend definierte Darstellung zu laden. Elemente werden also kontrolliert innerhalb des zur Verfügung stehenden Platzes angeordnet. Es gibt demnach zum Beispiel jeweils eine unabhängige und eigene Darstellung für einen Monitor, ein Tablet und ein Smartphone.
Spricht man von „Adaptive Webdesign“ heißt das, dass es von einer Website definierte Varianten gibt, die entsprechend dem Device bzw. der Displaygröße abgerufen und geladen werden. Für zukünftige oder nicht berücksichtigte Devices müssen dann neue Varianten entwickelt werden.
Im zweiten Teil des Artikels werden wir näher auf die beiden Methoden und vor allem auf die Möglichkeiten in Bezug auf eine „hybride Lösung“ eingehen.
Der Begriff „Responsive Webdesign“ wurde übrigens von Ethan Marcotte geschaffen, der 2010 einen Artikel im Magazin „A List Apart“ veröffentlicht hat: http://alistapart.com/article/responsive-web-design